Site mdi.bessarabov.com
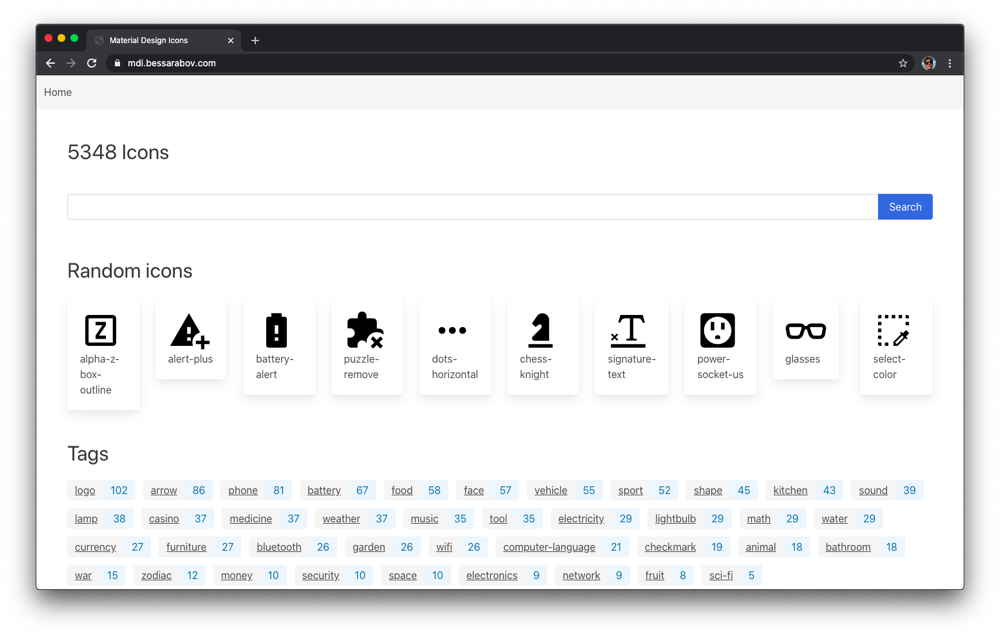
I have released a new project. Site https://mdi.bessarabov.com/.
This is a site with Material Design Icons gallery. And there is also an icon search.
What is this site about
I really like the software Home Assistant. It is used to create smart home. I can press a button on my phone and turn the light on. From my phone I can start robot vacuum cleaner, or switch off the heater. Home Assistant is a really good.
Home Assistant uses Material Design Icons. Mdi is a very popular open source project, many people suggest ideas for the icons and lots of people create icons. Now there are more than 5 thousand icons.
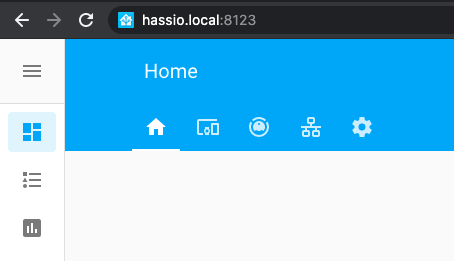
In many places in Home Assistant it is very convenient to use icons instead of texts:

But there is a challenge: find the icon you need from all that icons.
There is an official site with icons https://materialdesignicons.com/. But this site is terrible. It is extremely slow. I really like the icon set, but I can't use this site.
Some clever people tried to teach me how to use the site. The idea is to take for granted that you need to wait a lot of time when you use it. But I can't accept this way.
There are several other things that I don't like with this site.
There is no page for the icon. Here is an example when it can be useful. Somebody in the chat is asking the question "What is the best icon for robot cleaner?" and get the answer "mdi:robot-vacuum". To check this answer the person must open the official site (and wait because the site is super slow) then find that icon to make sure that this it is ok. Much better approach is to give a link to the icon as the answer — just one click and a person can check the icon.
And the official site is not optimised for mobile devices.
The official site is not the only way to search for icons. There is a plugin for VSCode editor Material Design Icons Intellisense.
I wanted to use a site that is fast, that has page for every icon and that is mobile friendly. So I created https://mdi.bessarabov.com/.
Speed
Site must be fast. The site that I have created has no backend (well, actually is has, but just a bit). The whole site https://mdi.bessarabov.com/ is a set of html files. When the new icon appear, or the whole site is regenerated.
Tags
I have added tags for some icons. And there are pages that show all the icons with the same tag.
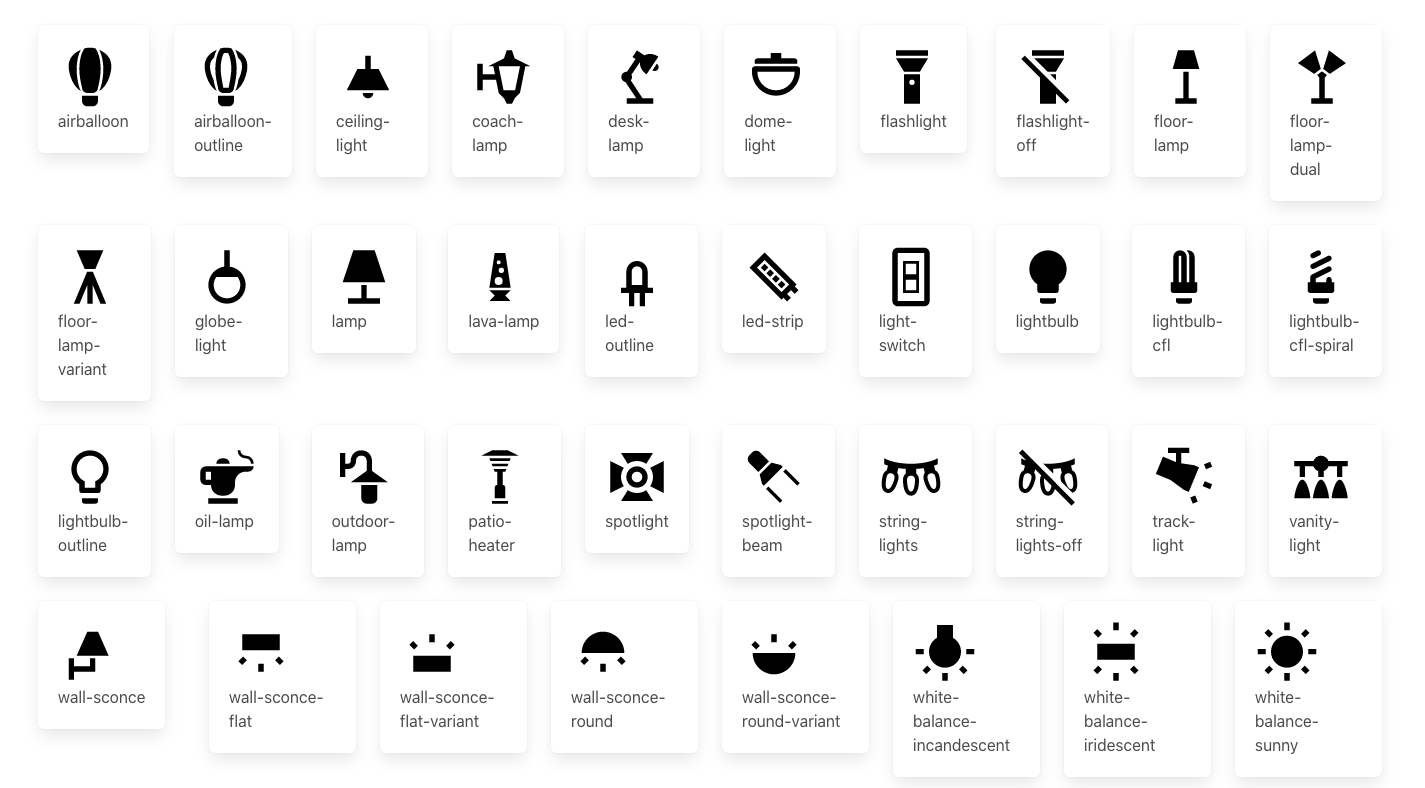
Here is an example tag "lamp":

Light, lightbulb, lamps — that are the most common things in the smart house. I wanted to have a list with icons that represent that devices, to make it simple find the suitable icon for the new device. By the way, the first two icons on that page is not a lamps, but air balloons, but they look as fancy light bulbs, so I think that they must be here.
I have created all that tags manually. That info is on GitHub https://github.com/bessarabov/mdi. So it possible to create Pull Request with some fixes for that tags.
I was experimenting with Amazon Computer Vision to automatically create tags for the icons, but the quality is too low, so I didn't used that after all.
Here is an examples what computer "see" on some icons:
The search
There is a search on the site. One can enter the word "robot" and to see all the icons that has that word in the name.
There are a lot of things that can be improved in this search.
Preview
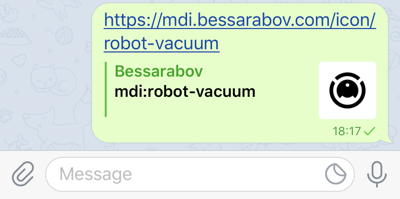
If you post the link to the icon to telegram you will see the icon right in the messenger.
Here is how it looks in the desktop app:

And here is how it looks on mobile:

Recap
So, this is my new project. Site https://mdi.bessarabov.com/ — gallery with Material Design Icons.
I hope that this site will be useful to you.
9 june 2020